Mockup of the homepage on iPad and iPhone
Background of the Problem
Wunderbar is a local intimate German restaurant located in Covington, Kentucky. I have visited Wunderbar on several occasions for brunch and dinner. Each time it seemed like the food tasted different. It was always good but inconsistent. I wanted to see if there was anything I could do to help Wunderbar to solve this issue. When I joined PMDojo Lite Track, an opportunity to help Wunderbar solve this issue presented itself, and I decided to use Wunderbar as my real-world project.
Why does this matter?
My target users are the owner, cooks, bartenders, and customers at Wunderbar. The customers often complain to the owner and bartenders that the food tastes inconsistent. They may not want to return if they are unhappy with their food. Dissatisfied customers would Impact Wunderbar's bottom line. If we solve the problem, the customer ratings for Wunderbar improve, more customers become return customers, and happy return customers would impact their bottom line in a good way.
Design Process
I used broad evaluative research interviewing the owner, three bartenders, and three cooks. The objective of my questions was to uncover issues with the day-to-day work at Wunderbar. I used generative research to try and figure out the problem and discover where the pain points were.
The problem affected the owner, the bartenders, and their customers, because the owner and bartenders are customer-facing, and they are the ones who hear customer complaints. I would solve the problem for the owner, the bartenders, and the customers. The solution would also help the cooks by giving them consistent recipes and taking the guesswork out of the cooking process.
The main insights were their customers complained that their food was often inconsistent, depending on who the cook was that day.
Inventory management needed redesigning.
Bartenders need an easy way to find drink recipes because they would forget how to make drinks if they didn't make them every day.
COMPETITIVE ANALYSIS
I conducted a competitive analysis to identify how other restaurants create consistent recipes. I looked at other German restaurants in Northern Kentucky to compare their processes and see how they accomplish consistently tasting food. My finding was that they have recipes that they follow meticulously.
Surveys
After the project kickoff, I defined my research strategy and objectives. Understanding the target audience and their challenges were my priority. First, I built a survey then I went to Wunderbar to begin interviewing workers. Based on the surveys, I identified two common pain points, which would lead me to the next step.
From their answers, I concluded that Wunderbar needed help with recipe consistency and inventory.
I then applied my findings to help figure out the best solution for Wunderbar and began working on a digital cookbook to improve their recipe consistency because recipe consistency was the biggest issue.
Bartender answering the survey questions
Personas
I wanted a deeper understanding of my users' goals, needs, experiences, and behaviors. So, I created a few personas for my user segment. Based on user interviews and surveys, I kept updating them throughout the project as I gathered more data. I used the personas whenever I wanted to step out of myself and reconsider my initial ideas.
I needed to create some personas to ensure I had a deeper understanding of my user's behaviors, needs, goals, and experiences.
I based my persona on user interviews and surveys.
My personas affected the design process by reminding me of whom I was designing.
I reflected on the personas when; I created my wireframes and designed my user testing and prototype.
Donovan is a busy restaurant owner who needs help to put out a consistently great product because he wants to serve delicious food to his clientele in a timely manner.
Donovan Persona
Ariel is a busy barmaid who needs help finding drink recipes quickly and easily because she wants to serve delicious drinks to her customers at Wunderbar.
Ariel Persona
Jared is a busy cook who wants to serve a consistent product because he loves his job and wants more return customers.
Jared Persona
SKETCHES
I created low-fidelity sketches and wireframes to accelerate decision-making through quick visualization. Based on the initial user interviews, the business goal, and the heuristic evaluation. They each pointed to the fact that there were too many distractions in the flow. I referred to the sketches throughout the design process to ensure I would not lose sight of my primary goals and ideas.
The purpose of my sketches was to brainstorm ideas.
The basis for my sketches was a conversation with Wunderbar customers.
I chose to go with circular images of the food because I liked the way they came off of the page on the recipe pages.
I wanted the layout and arrangement to be clean and free of clutter.
My sketches helped me move forward by allowing me to quickly see what my ideas looked like without creating a design in Adobe XD.
Low-fi sketches
Low-fi wireframe of the recipe page
WIREFRAMES
Using Adobe XD, I translated my first sketches into low-fidelity wireframes. Then, I iterated them by adding a few relevant images. At this stage, the wireframes were defined enough for user testing. Based on seven user tests with the owner. Three bartenders and three cooks. I created several iterations then I moved on to creating medium-fidelity prototypes.
I created low-fi and medium-fi wireframes and a medium-fi prototype.
I used Adobe XD for Wireframing and prototyping.
USABILITY TESTING
I created a fully-functional, medium-fidelity prototype of the new flows using Adobe XD. At the same time, I started recruiting subjects for the test who fit my criteria. I did three usability tests in the first round and three after iterating on the issues that I identified:
issue 01
The Add Recipe option was not easy to find
Through usability testing, I found the Add Recipe option was hard to find.
solution 01
Moving the Add Recipe option
I moved the Add Recipe option up the page and enlarged and bolded the text. I found this solution by moving the option around on the page. After several iterations, I found moving it up on the page was the best solution. I validated the solution by doing another user test.
Before and after user testing
Tone Spectrum
Scenario= They are looking for something to make to add to today's menu.
User Feels= Excited, ready to get started,
My goal for user= Help them find what they are looking for quickly and easily
Tone= Helpful, supported, clear
Message= What would you like to create today?
UI DESIGN
My goal was to create a visual identity aligned with the brand values and message "to Serve Delicious Meals." Also, I checked the competition and delved into my catalog of references for inspiration.
I followed a bright & cheerful style using yellow with pops of red sampled from the German flag.
Wunderbar uses iPads I designed it for the iPad and iPhone.
My final designs reflect the user's desire to have a simple way to keep their recipes consistent.

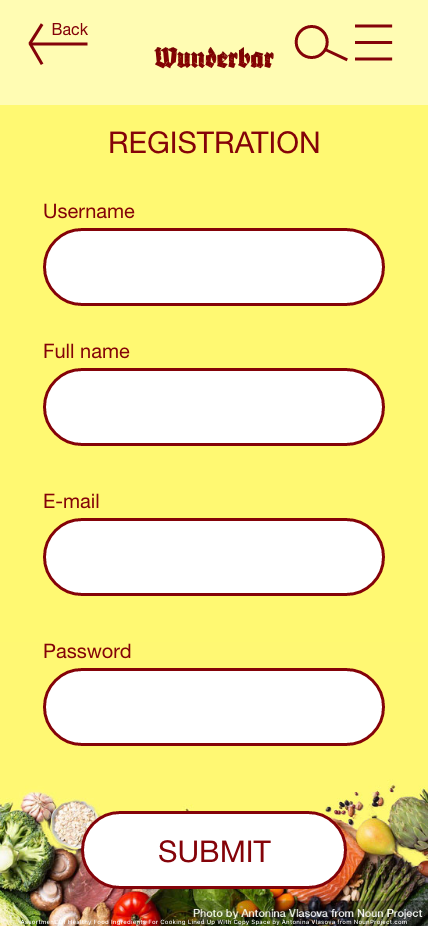
Registration page

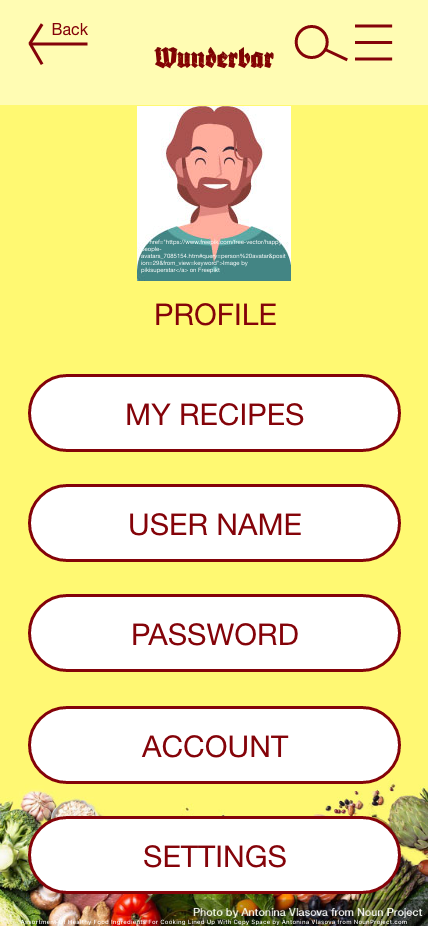
Profile page

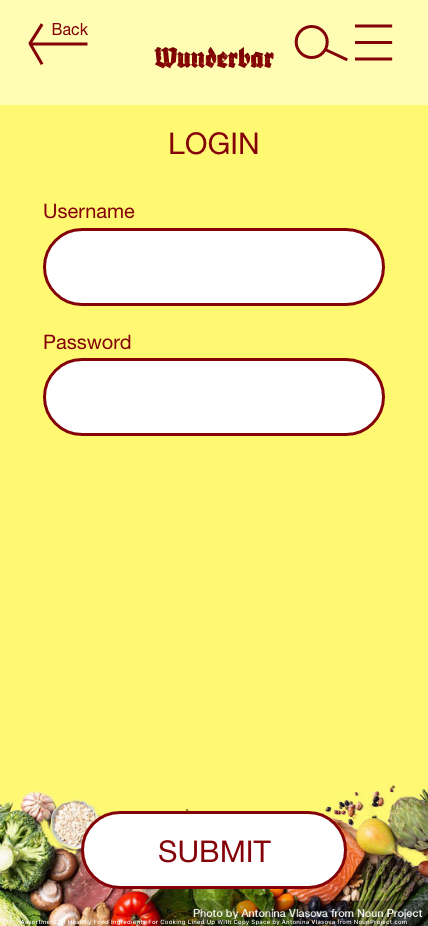
Login page

Homepage

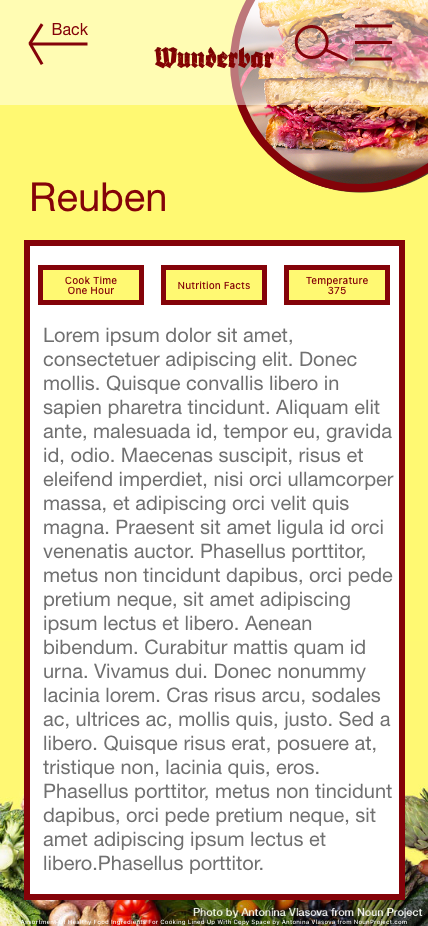
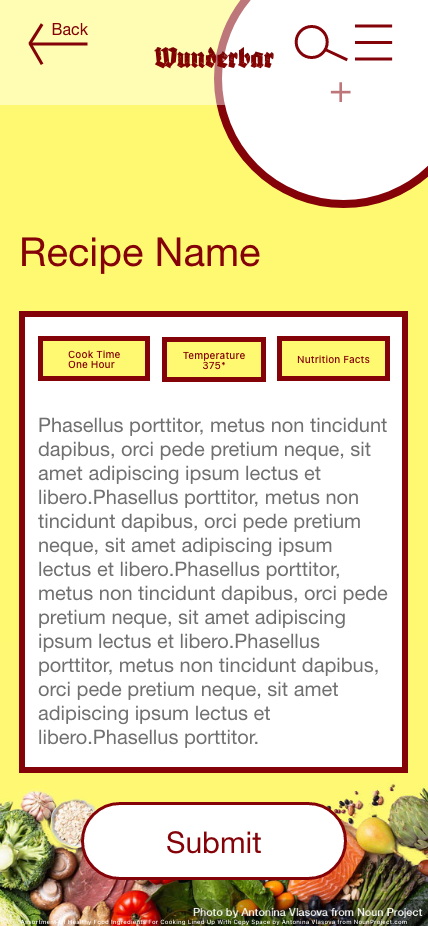
Recipe page

Add recipe page
PROTOTYPES
Link to prototype: https://xd.adobe.com/view/c555575b-d73a-4a43-b9e0-c7c5dce3af0d-9006/
Video of user clicking through the prototype for the iPad
Video of user clicking through the prototype for the iPhone
Key Outcomes
Customers complain that the food tastes different. Depending on who was cooking, the food tasted inconsistent.
Drink recipes would be great too. Bartenders would like to include drink recipes because customers ask them to make a drink they aren't familiar with and find themselves Googling drinks a lot.
The app will help manage food and drink inconsistencies. The ease of just opening the app on their phone or iPad will make creating more consistent recipes easier than wrangling out the recipe book.
Running out of ingredients, beer, or liquor happens daily at Wunderbar.
Learnings
I learned about defining the problem for my target user
I learned more about creating personas, design thinking, and conducting user interviews
I learned more about competitive analysis, sketching, and building wireframes and prototypes
I learned to carefully check to make sure the camera is on when conducting user testing
I learned how to get people to do user testing
I learned careful listening takes a lot of patience and practice
I would like to unlearn, talking through the silence
NEXT STEPS
Inventory has been an issue at Wunderbar for some time; eliminating the daily trips to Restaurant Depot and Kroger will be our priority. If Wunderbar had an easy way to record their inventory and ensure ingredients are used on a first in first out basis, permitting fresher food and less wasted time and money. I will work with Wunderbar later this year to create a system to record their inventory and prevent waste.
Conclusion
I enjoyed working with the Wunderbar Team on this project. I want to thank Nate, Ashley, Colin, Randy, Kathy, and Derrick for their feedback and willingness to help.
Thank you for reading my case study!
Want to work with me? Feel free to contact me!
...or just say hello on my social media
...or just say hello on my social media
